Dynamic comparison
Enable on collection pages
Pro plan
This feature is only available on the Pro plan. You can change your plan in the app dashboard.
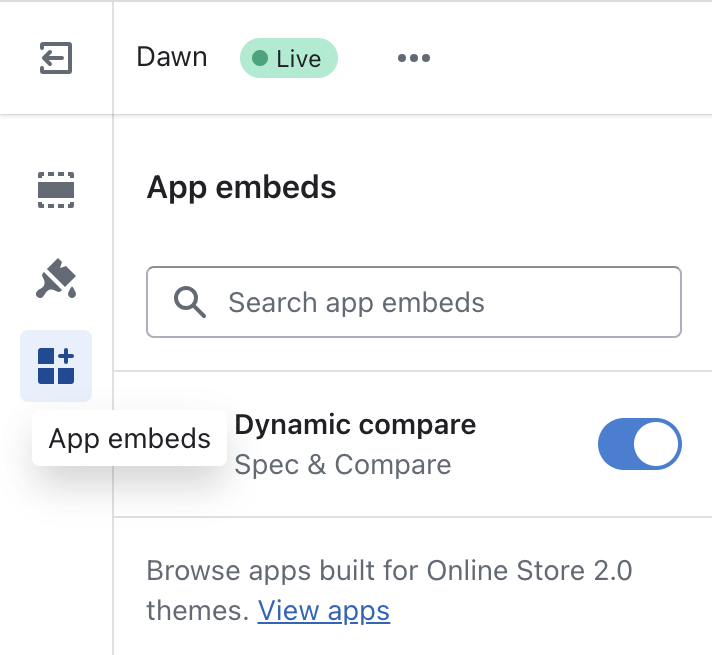
To enable dynamic comparison, open the theme editor and, on the left sidebar, click on "App embeds" section:

Then, turn on the "Dynamic compare" app embed. Inside this block, you will find various settings to control where dynamic comparison is allowed and how to control its appearance:
Product card (OS 3.0 themes)
The ability to add blocks directly on product card is a new feature introduced in May 2025. It is only supported on very few themes as of today (mostly the new Shopify free themes). Please reach your theme developer to check if they support this feature.
On themes supporting blocks in product cards, you can add easily the add to compare block and control exactly the position of the block in the card. This approach also automatically hides the Add to compare button for products that don't have a specification table assigned, and is therefore the preferred approach to use when available.
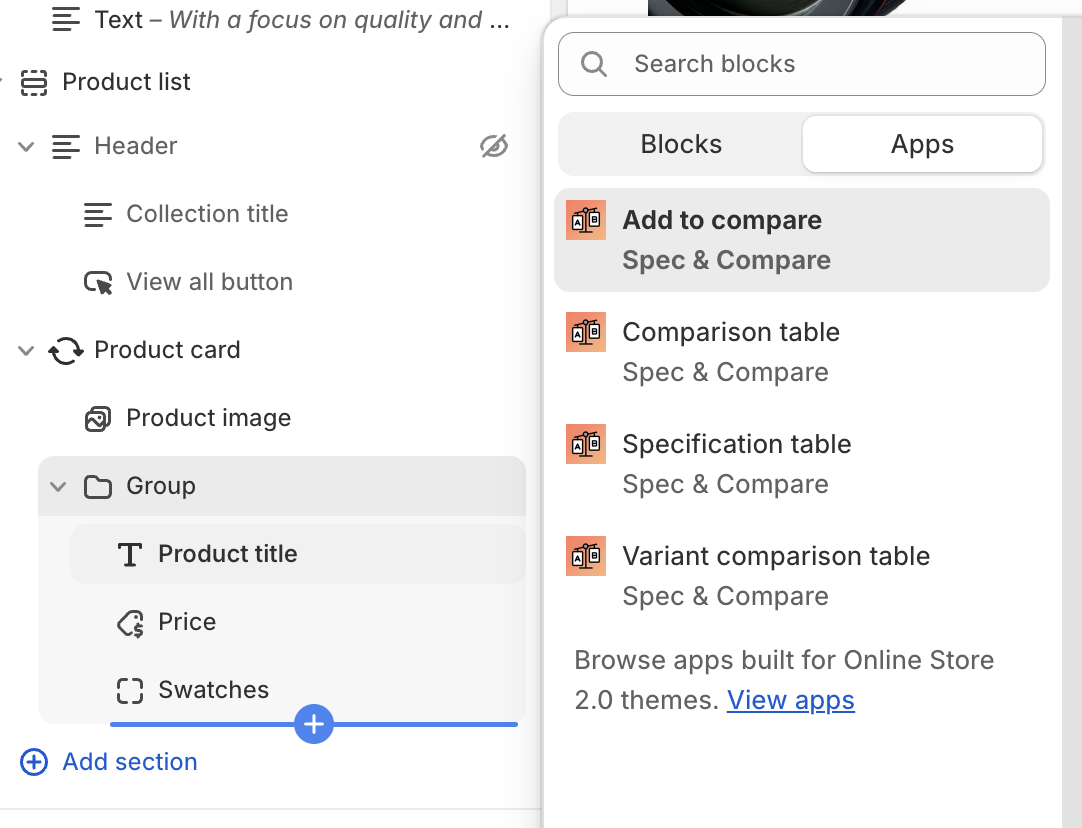
To add the add to compare button on OS 3.0 themes, open the theme editor and, inside your product card block, click on "Add block", then "Apps", and select the "Add to compare" block:

This feature is currently supported on the following themes:
- Atelier
- Dwell
- Fabric
- Heritage
- Horizon
- Pitch
- Ritual
- Savor
- Tinker
- Vessel
Product card (OS 2.0 themes)

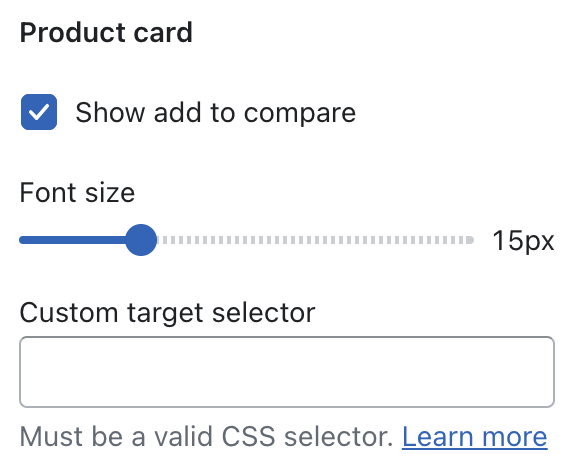
Those settings control how the app will inject the "Add to compare" button on collection pages. If you prefer not to inject the button; you can turn off the "Show add to compare" setting.
The app integrates automatically with over 120 themes from the Theme Store (among the most popular) and will inject the button at the correct position. As of today, the app natively supports the following themes:
- Abode
- Agile
- Allure
- Amber
- Area
- Ascent
- Ascension
- Athens
- Aurora
- Avante
- Avenue
- Baseline
- Be Yours
- Beautify
- Beyond
- Blockshop
- Blum
- Boost
- Boutique
- Bright
- Broadcast
- California
- Canopy
- Capital
- Cello
- Champion
- Colorblock
- Combine
- Concept
- Cornerstone
- Craft
- Craftopia
- Crave
- Creative
- Creator
- Dawn
- Digital
- Divide
- Eclipse
- Edge
- Editions
- Effortless
- Elemento
- Ella
- Elysian
- Emerge
- Empire
- Envy
- Essence
- Enterprise
- Essentials
- Etheryx
- Expanse
- Expression
- Fame
- Fashionopolism
- Fetch
- Focal
- Flow
- Forge
- Fullframe
- Futurer
- Galleria
- Grid
- Habitat
- Haven
- Highlight
- Hommage
- Honey
- Hyper
- Icon
- Ignite
- Impact
- Impulse
- Infinity
- Influence
- Kairo
- Kalles
- Kidu
- King
- Kingdom
- Koto
- Krank
- Lollipop
- Lorenza
- Local
- Maker
- Marble
- Maximize
- Metro
- Minion
- Mix
- Mode
- Modular
- Mojave
- Monaco
- Mono
- Motion
- Mr Parker
- Neat
- Normcore
- North
- Nostalgia
- Nexa
- Next
- Noire
- Nordic
- Origin
- Outsiders
- Palo Alto
- Paris
- Pipeline
- Pinnacle
- Polyform
- Prestige
- Publisher
- Pursuit
- Rad
- Redefine
- Reformation
- Refine
- Release
- Retina
- Retro
- Ride
- Rise
- Sahara
- Select
- Sense
- Shapes
- Showcase
- Shine
- Sitar
- Sleek
- Soul
- Spark
- Split
- Spotlight
- Stiletto
- Stockist
- Streamline
- Stretch
- Studio
- Sunrise
- Superstore
- Supreme
- Swipe
- Symmetry
- Taiga
- Tailor
- Taste
- Testament
- Tokyo
- Toyo
- Trade
- Turbo
- Ultra
- Unicorn
- Upscale
- Venue
- Victory
- Vincent
- Viola
- Vision
- Warehouse
- Whisk
- Wonder
- Woodstock
- Xtra
- Yuva
- Zest
- Zyra
If your theme is not part of this list, the add to compare button won't be visible. You will either need to reach our support or entering your own CSS target selector to indicate the app where to inject the button.
The app also natively integrates with the following filters app: "Boost AI Search & Filter", "Smart Product Filter & Search" and "Searchanise Search & Filter".
Floating bar

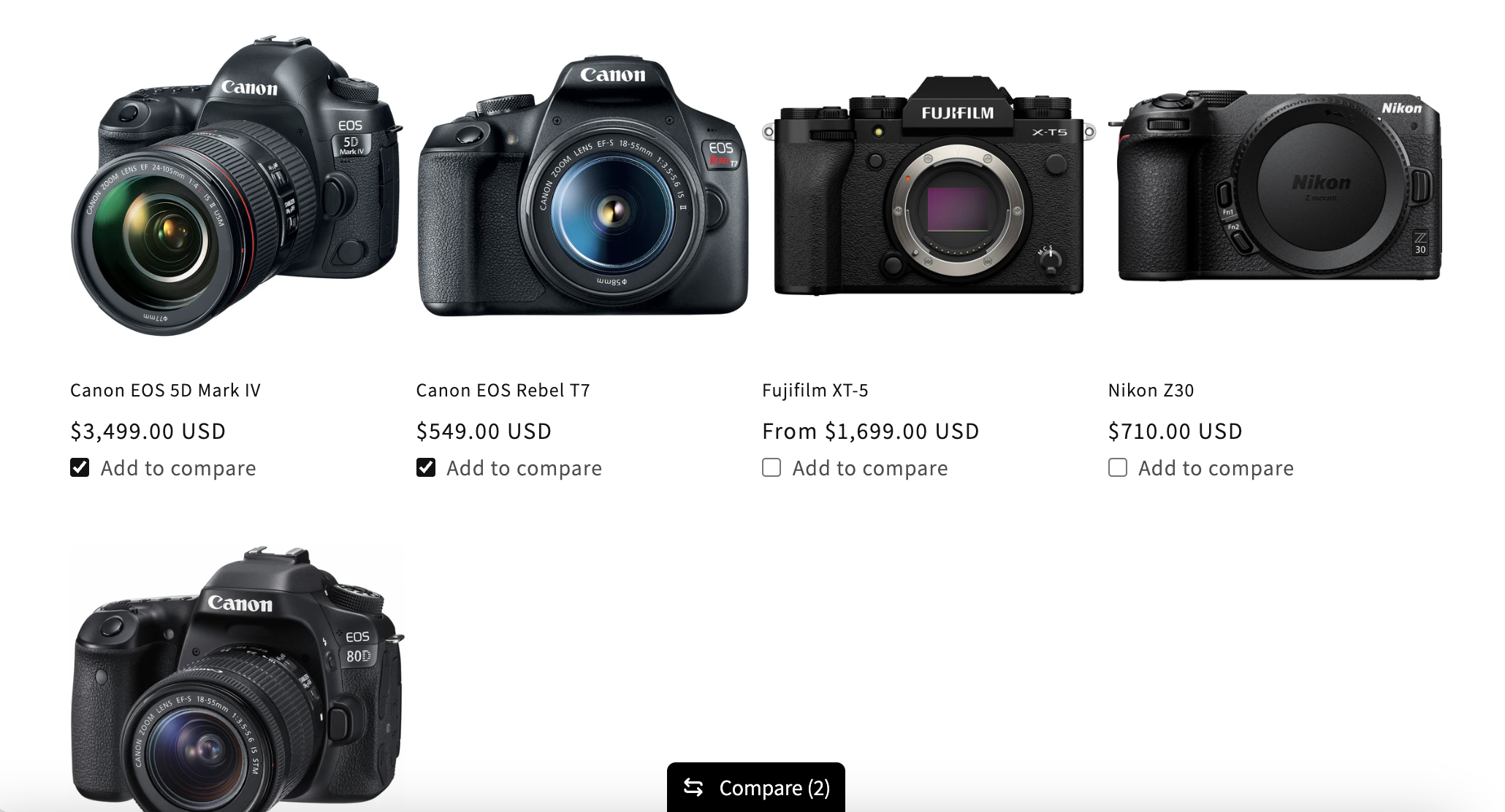
As soon as one product is added to the compared list, the app will show a floating bar allowing customers to open the comparison modal.
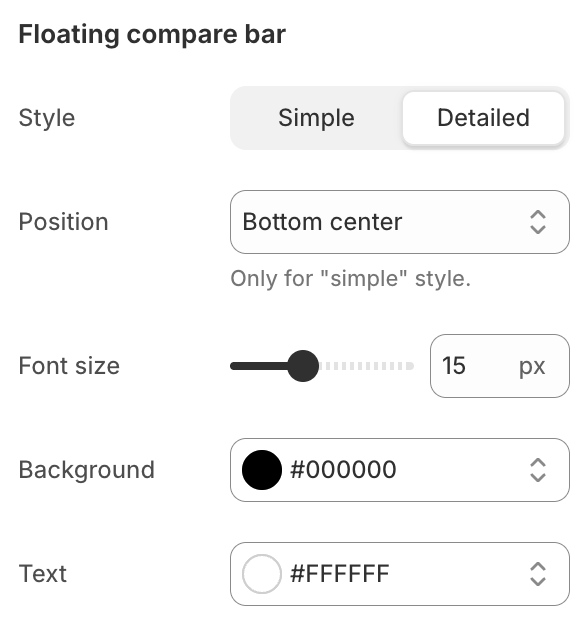
The app offers you various settings to control the position and appearance of this bar.
Floating bar styles
The app has two different styles that you can choose from:
- The "simple" bar (default) is designed to be minimal and unobtrusive. This option is ideal for situations where dynamic product comparison is used infrequently or when you want to keep the comparison feature low-profile. Here's what it looks like:

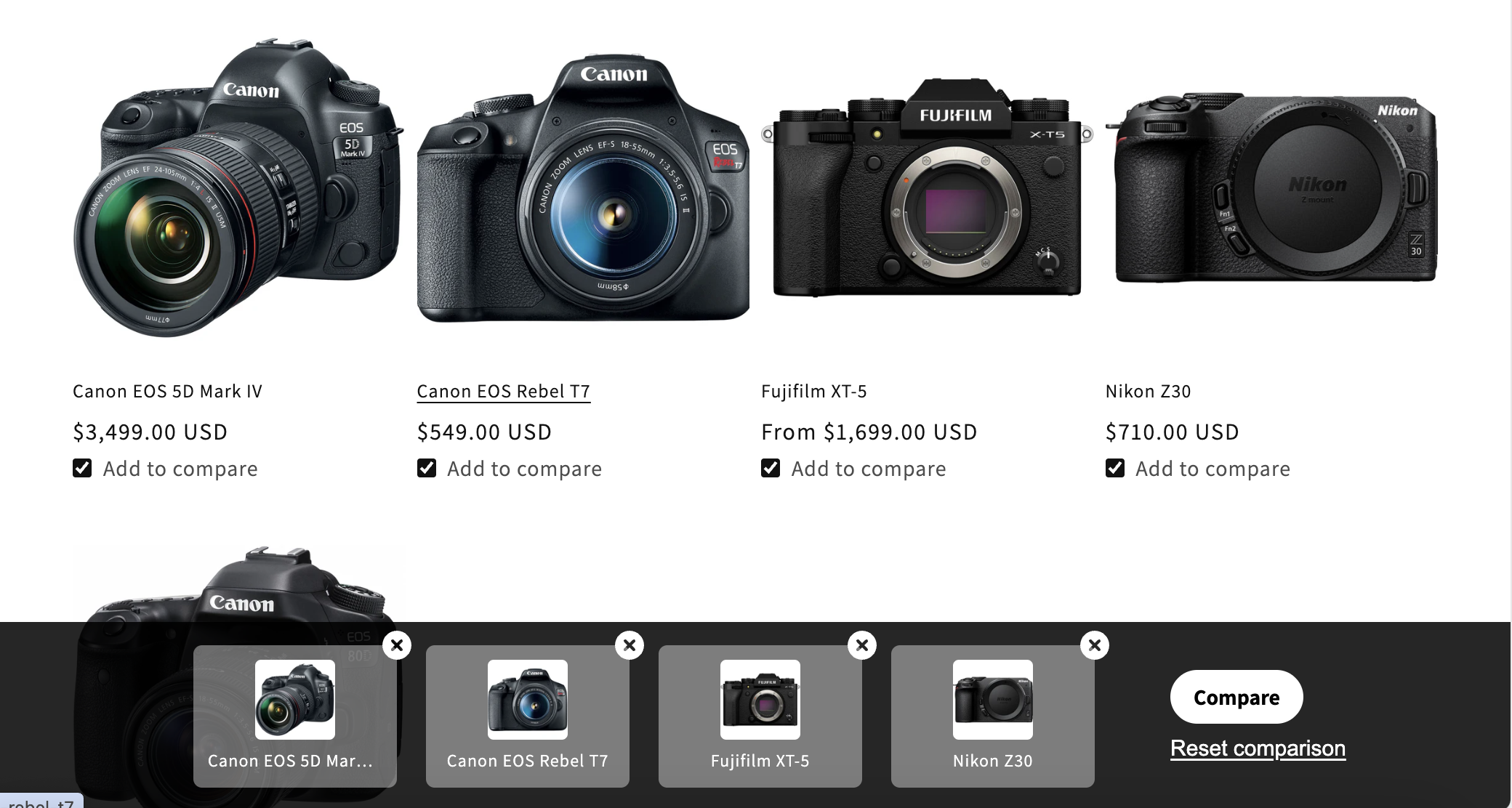
- On the other hand, the "detailed" bar offers a larger, more prominent display that shows the products being compared. This option is perfect for scenarios where dynamic product comparison is a key feature or when you want to make it more convenient for customers to compare products. Here's an example:

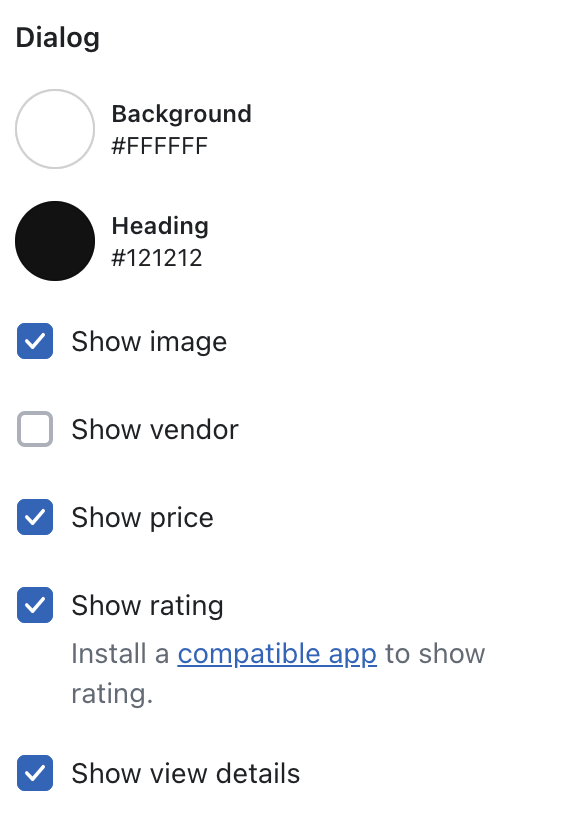
Dialog

Clicking on the floating button will open the dialog, where the app will dynamically create a comparison table based on the products chosen by the customers. This table allows the buyer to compare products they are interested in more easily.
Appearance
The comparison table will re-use the general comparison table appearance settings. You cannot have a different appearance for the dynamic one. Learn more about how to customize table appearance.
