Advanced guides
Moving specification tables
Advanced users
This article requires basic coding knowledge. You can reach our support for assistance if you do not know coding.
Shopify currently does not support nesting blocks in the theme editor. Because our app uses blocks to display specification tables, it is not easy to add, let's say, specifications table into a collapsible or a tab...:

Spec&Compare offers a workaround to move the specification table into any other DOM element. To do that, you need to retrieve a valid CSS selector. This selector is the parent element where the specification table is appended.
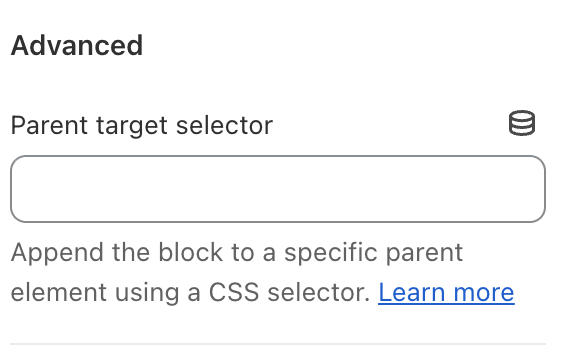
Once you have the selector, open the specification table block in the theme editor and enter the CSS selector in the Parent target selector setting:

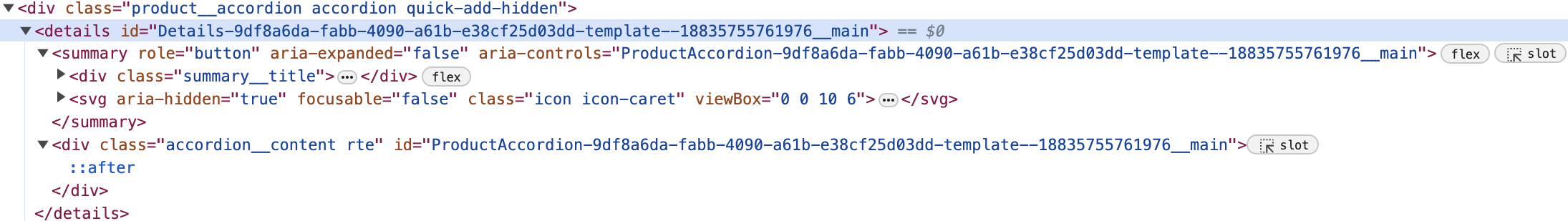
For instance, on Dawn theme, a collapsible HTML looks like this:

To move the specification table into the collapsible content, the selector here would be #Details-9df8a6da-fabb-4090-a61b-e38cf25d03dd-template--18835755761976__main .accordion__content.
Section
Make sure to write a selector that is unique in the page. We recommend using an id selector for that.
CLS
To minimize content-layout shift (CLS), the table is hidden by default when a parent selector is specified. It is made visible after it has been appended to the parent node. If the parent node does not exist (for instance, if the selector is invalid), the specification table is made visible without being moved.
